前言
最近和朋友聊天聊到小程序就有感而发,可不可以将typecho也做成微信小程序?
于是乎GitHub简单找了一下, 很快啊(5个小时) 就搭建完成了
现在来说一下如何搭建⑧
准备工作
- 域名
- 服务器
- Typecho
- 微信小程序账号(绑定银行卡)
这里的微信小程序账号有说法,我看别的博主写到需要成年绑银行卡 不过我17同样绑有银行卡也可以用
软件源码准备
准备以下软件


源码
link[/link]
这里我因为是handsome主题所以使用的是handsome版
link[/link]
这篇文章教程还是很详细的,不过我之前所找的小程序源码里有好多缺少apisec,我当时还在纳闷这个到底是什么东西
微信开发文档里面也没有这种东西,看了别人的文章后才知道这就是自己设置的固定文本(花费3小时)
安装
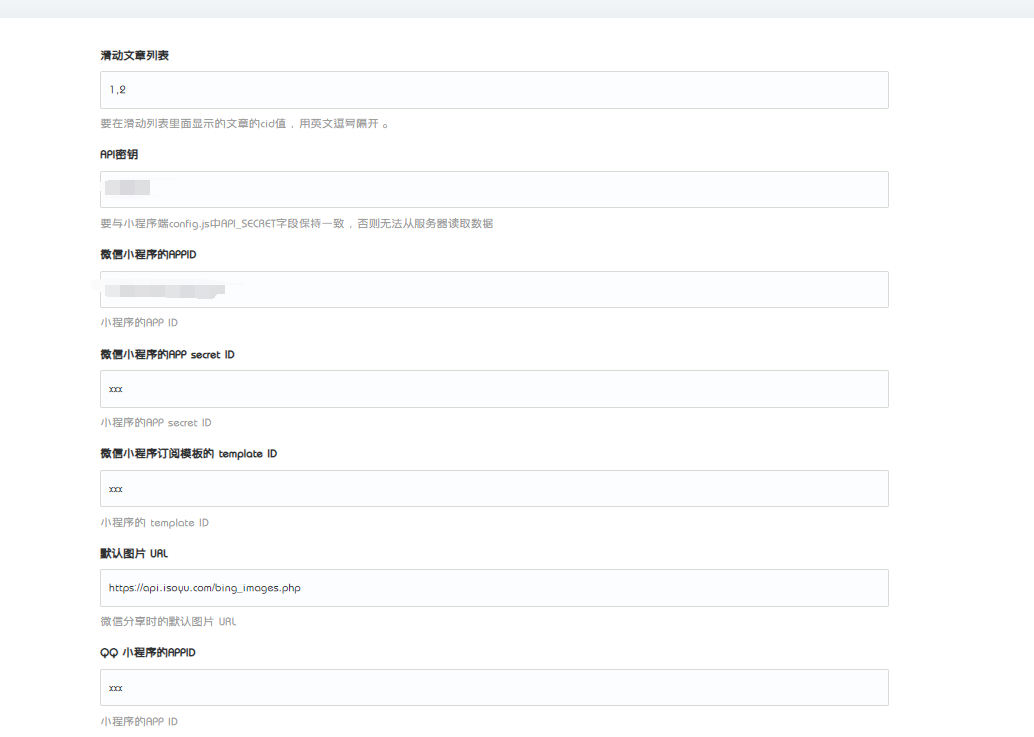
网页端


填写你自己的参数(appid到小程序后台->设置->账号信息)
导入Unitypecho小程序源码到HbuilderX 注意一定要先从HbuilderX打包微信小程序再从微信开发者工具打开
不打包编译就不会生成app.js
因为这个问题我被缺少app.js折磨好久
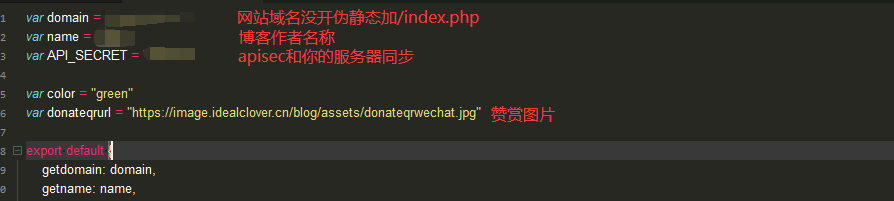
软件端
打开static/config.js.example 修改其中的参数

保存并重命名为config.js
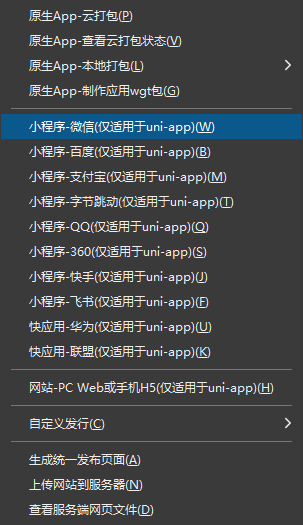
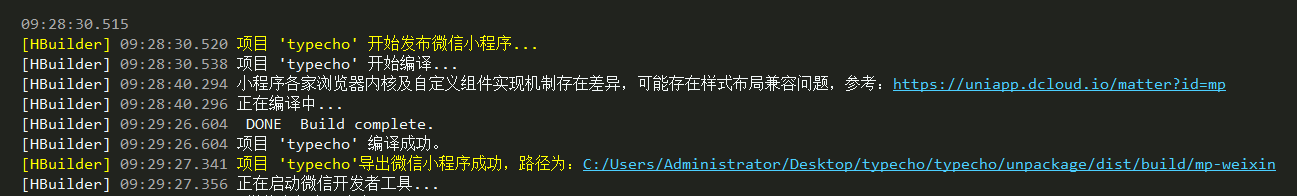
发行->小程序-微信


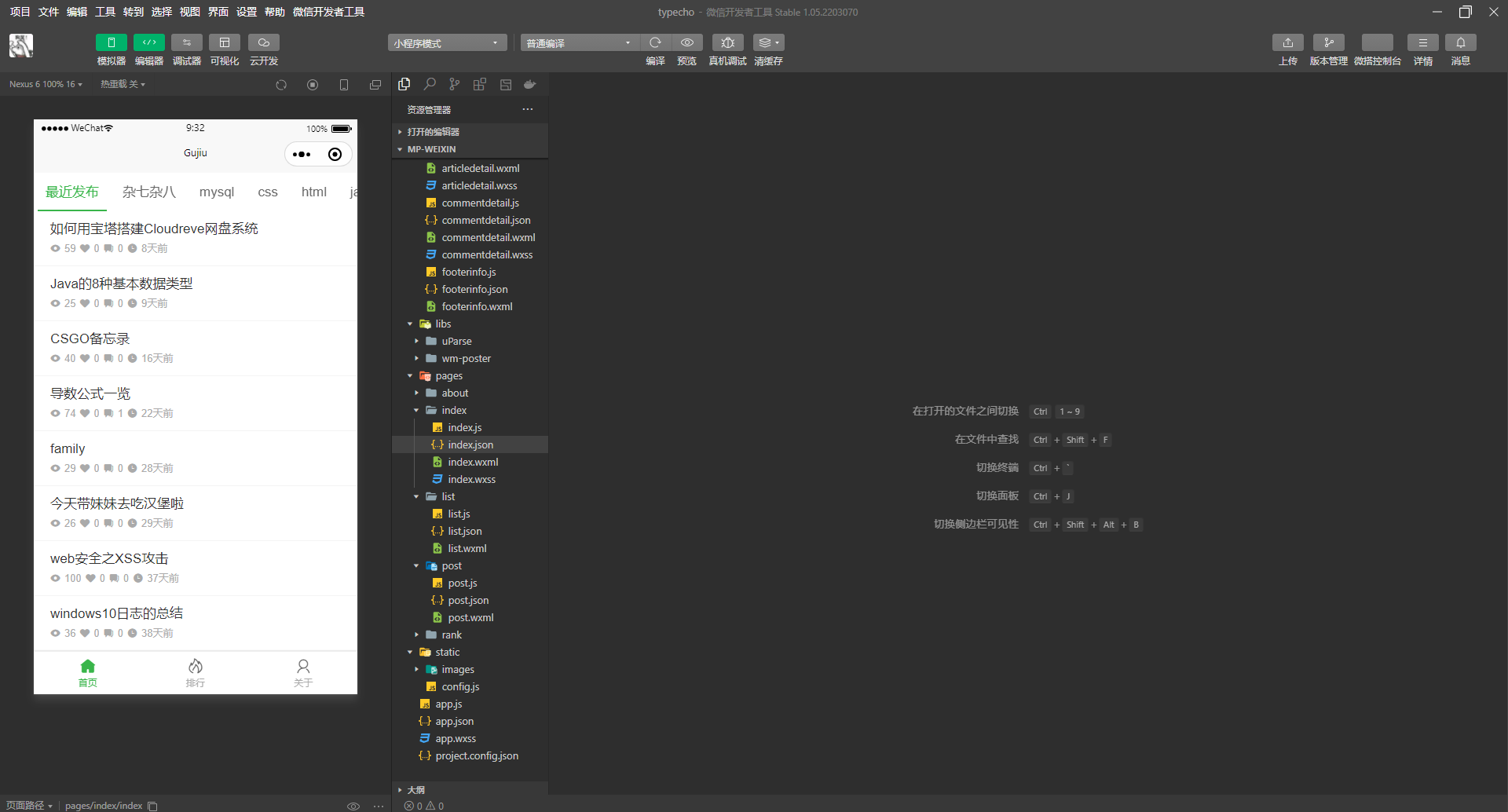
编译成功后方可在微信开发者工具中打开导出的微信小程序
如果正常的话导入以后预览就可以看见自己发布的文章了

点击上传并且在小程序后台点击审核就完成了
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:
https://cloud.tencent.com/developer/support-plan?invite_code=zh47fw736qfn