一、搭建项目
1.搭建
首先shiyongVite搭建项目
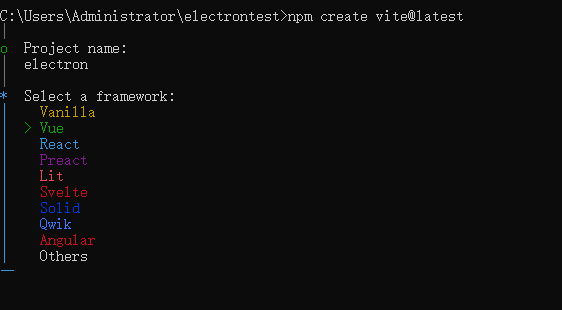
npm create vite@latest
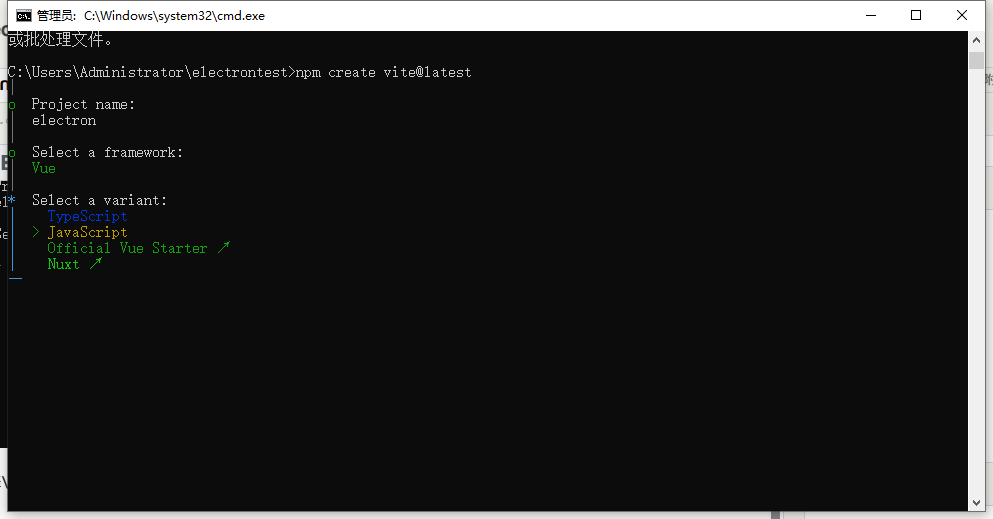
选择Vue和JavaScript
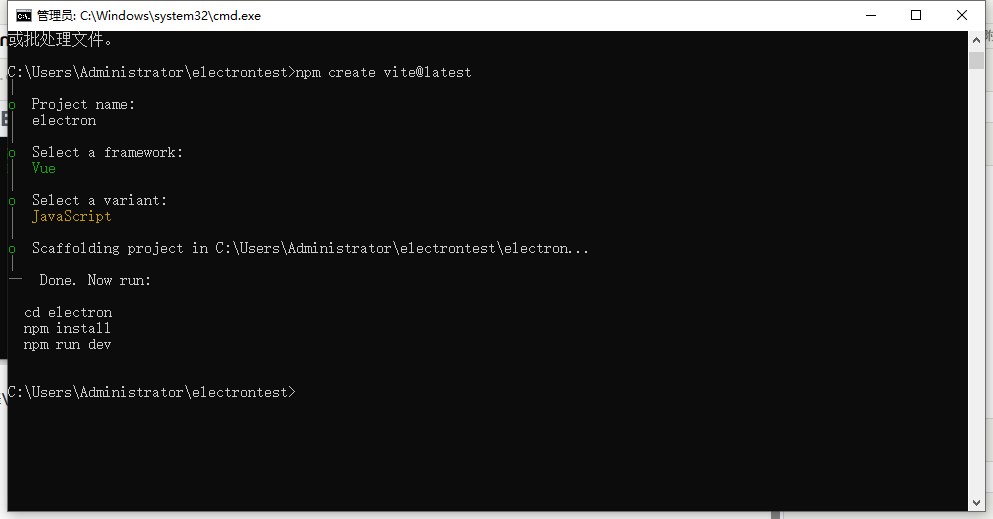
完成后 cd 项目名
npm install
npm run dev安装依赖以及运行
VITE v6.2.1 ready in 442 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help Vite+Vue搭建完成
2.安装
安装electron
npm install electron --save-dev安装electron
配置electron
在目录下创建electron文件夹 在electron文件夹下创建 index.html main.js
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>Hello from Electron renderer!</title>
</head>
<body>
<h1>Hello from Electron renderer!</h1>
<p>👋</p>
</body>
</html>
main.js
const { app, BrowserWindow } = require('electron')
const path = require("path")
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
})
// 使用 loadFile 加载 electron/index.html 文件
mainWindow.loadFile(path.join(__dirname, "./index.html"));
}
// 在应用准备就绪时调用函数
app.whenReady().then(() => {
createWindow()
})
修改 package.json 文件,指定 electron/main.js 为 Electron 的入口文件,并添加 electron:dev 命令以开发模式运行 Electron:
{
"name": "electron",
"private": true,
"version": "0.0.0",
"type": "module",
"main": "electron/main.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"electron:dev": "electron ."
},
"dependencies": {
"vue": "^3.5.13"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.2.1",
"electron": "^35.0.1",
"vite": "^6.2.0"
}
}
运行electron
执行npm run electron:dev
执行成功
结合VUE和Electron
删除 electron/index.html 文件,修改 electron/main.js
main.js
const { app, BrowserWindow } = require('electron')
// const path = require("path")
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
})
// 主要改了这里
// mainWindow.loadFile(path.join(__dirname, "./index.html"));
// 使用 loadURL 加载 http://localhost:3004 ,也就是我们刚才创建的 Vue 项目地址
// 3004 改为你 Vue 项目的端口号
mainWindow.loadURL("http://localhost:5174/");
}
app.whenReady().then(() => {
createWindow()
})
打开终端,执行 npm run dev 启动 Vue 项目,再新建一个终端,执行 npm run electron:dev 启动 Electron ,即可成功启动,显示如下:
优化启动步骤
安装 concurrently
npm install concurrently --save-dev
修改 package.json 文件中的 electron:dev 命令,同时执行 vite 和 electron . 两个命令,用引号将单独的命令括起来,并使用 \ 转义引号,
package.json
{
"name": "electron",
"private": true,
"version": "0.0.0",
"main": "electron/main.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"electron:dev": "concurrently vite \"electron .\""
},
"dependencies": {
"vue": "^3.5.13"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.2.1",
"electron": "^35.0.1",
"vite": "^6.2.0"
}
}
重新执行 npm run electron:dev ,即可成功显示。
其他配置
// electron/main.js
const { app, BrowserWindow, Menu, screen } = require("electron");
const path = require("path");
// 是否是生产环境
const isPackaged = app.isPackaged;
// 禁止显示默认菜单
Menu.setApplicationMenu(null);
// 主窗口
let mainWindow;
const createWindow = () => {
// 创建浏览器窗口
mainWindow = new BrowserWindow({
// 默认窗口标题,如果由loadURL()加载的HTML文件中含有标签<title>,此属性将被忽略。
title: "Electron + Vue3",
// width: 800,
// height: 600,
// 设置窗口尺寸为屏幕工作区尺寸
width: screen.getPrimaryDisplay().workAreaSize.width,
height: screen.getPrimaryDisplay().workAreaSize.height,
// 设置最小尺寸
minWidth: 800,
minHeight: 600,
// 窗口图标。 在 Windows 上推荐使用 ICO 图标来获得最佳的视觉效果, 默认使用可执行文件的图标.
// 在根目录中新建 build 文件夹存放图标等文件
icon: path.resolve(__dirname, "../build/icon.ico"),
});
// 开发环境下,打开开发者工具。
if (!isPackaged) {
mainWindow.webContents.openDevTools();
}
// 使用 loadURL 加载 http://localhost:3004 ,也就是我们刚才创建的 Vue 项目地址
// 3004 改为你 Vue 项目的端口号
// mainWindow.loadURL("http://localhost:3004/");
// 如果使用了 nginx 代理,url 改为代理地址
mainWindow.loadURL("https://example.com/");
};
// 在应用准备就绪时调用函数
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
// 通常在 macOS 上,当点击 dock 中的应用程序图标时,如果没有其他
// 打开的窗口,那么程序会重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此,通常对程序和它们在任务栏上的图标来说,应当保持活跃状态,直到用户使用 Cmd + Q 退出。
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});
// 如果开发环境使用了 nginx 代理,禁止证书报错
if (!isPackaged) {
// 证书的链接验证失败时,触发该事件
app.on(
"certificate-error",
function (event, webContents, url, error, certificate, callback) {
event.preventDefault();
callback(true);
}
);
}
二、打包
1、安装 electron-builder
npm install electron-builder --save-dev
2、打包配置
(1)修改公共基础路径
修改 vite.config.js 中的 base 选项为 “./”,如下所示:
export default defineConfig({
base: "./"
// ...
});
(2)修改 Electron 配置
修改 electron/main.js 文件中 mainWindow.loadURL 的参数为 vue 打包后的文件路径
// electron/main.js
const path = require("path");
const createWindow = () => {
//...
mainWindow.loadURL(`file://${path.join(__dirname, "../dist/index.html")}`);
};
(3)打包配置
在 package.json 中添加如下配置,可根据需求调整:
{
"private": true,
"main": "electron/main.js",
"name": "electron_vue3_test",
"description": "Electron + Vue3 开发桌面应用",
"author": "EAS1LY",
"version": "1.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"electron:dev": "concurrently vite \"electron .\"",
"electron:build": "npm run build && electron-builder",
"postinstall": "electron-builder install-app-deps"
},
"build":{
"appId": "your.id",
"productName": "Electron + Vue3 开发桌面应用",
"copyright": "Copyright © year ${author}",
"files": [
"dist/**/*",
"electron/**/*"
],
"directories": {
"output": "app_client"
},
"mac": {
"category": "public.app-category.music",
"icon": "build/icon.icns",
"target": [
{
"target": "dmg",
"arch": [
"x64"
]
},
{
"target": "zip",
"arch": [
"x64"
]
}
]
},
"win": {
"icon": "build/icon.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"installerIcon": "build/icon.ico",
"uninstallerIcon": "build/icon.ico"
}
},
"dependencies": {
"vue": "^3.5.13"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.2.1",
"concurrently": "^9.1.2",
"electron": "^35.0.1",
"vite": "^6.2.0"
}
}
(3)打包
打开终端,执行 npm run electron:build 打包,打包后的应用程序在 app_client 目录下.